Product Design
Photocog
Web Design
Background
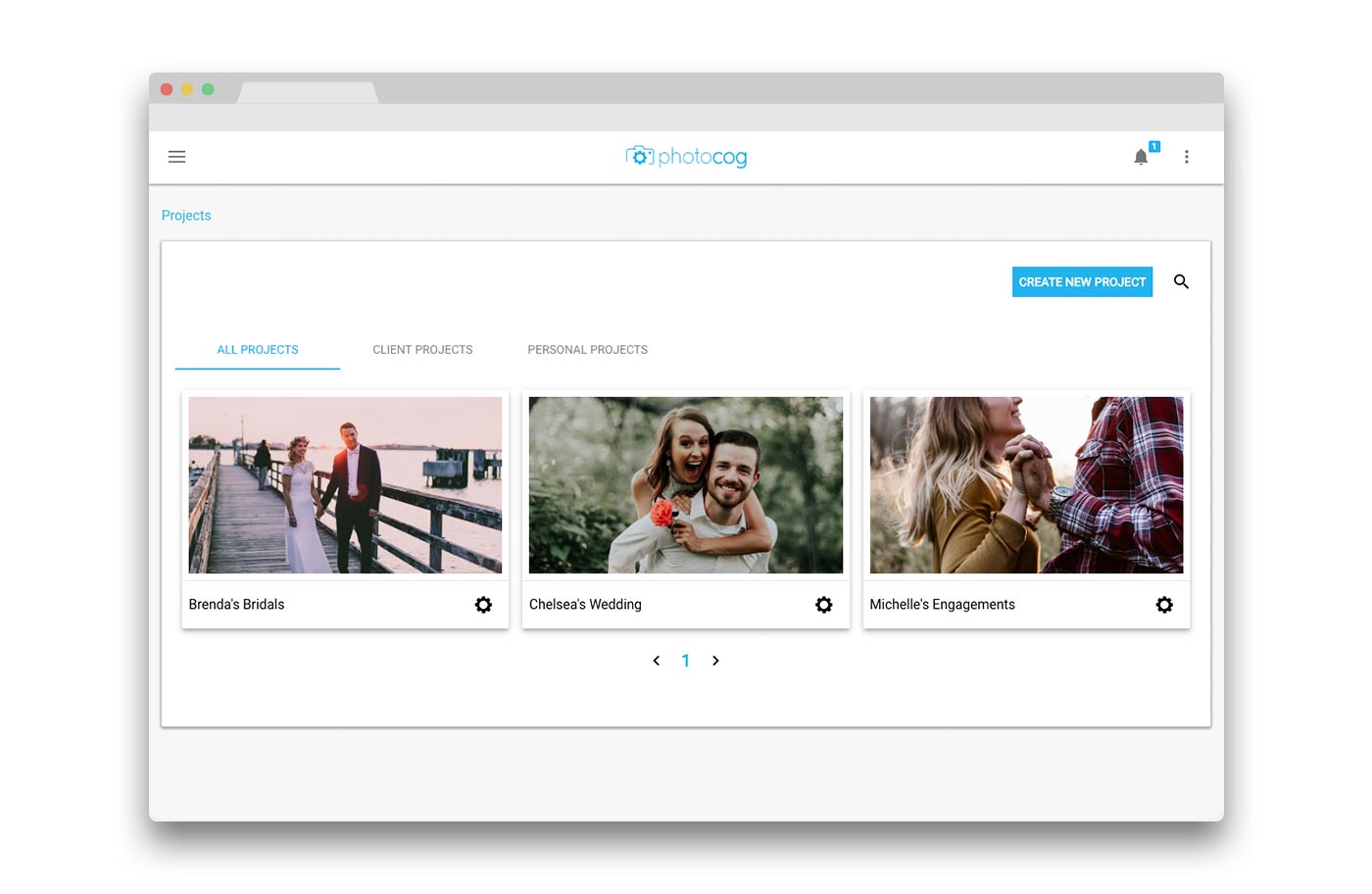
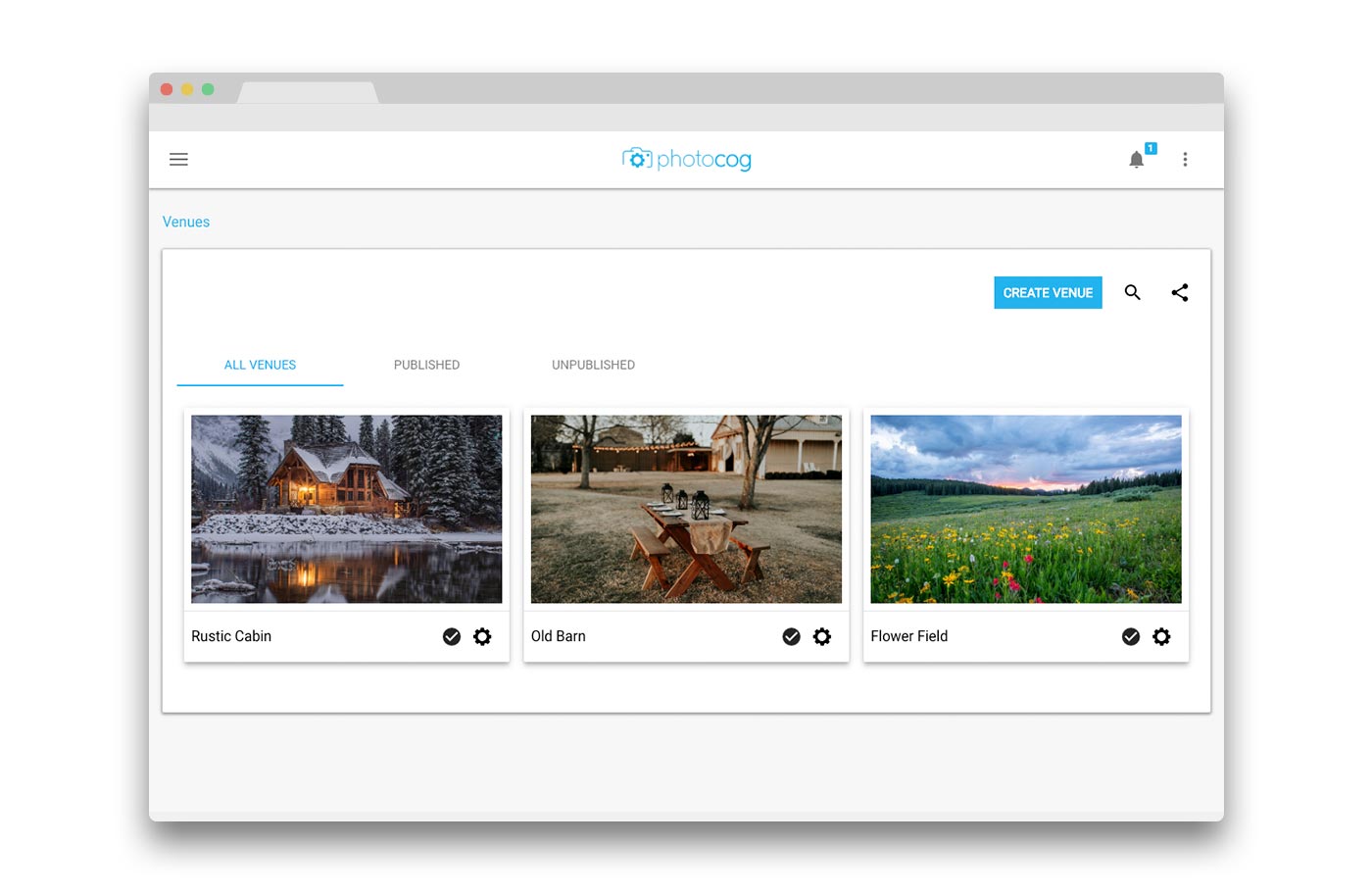
Photocog is a client/photo management platform for photographers. Using Photocog, photographers can manage clients, photo galleries, contracts, expenses, online purchasing of prints and more.
UX Research
Photocog was a freelance project. Due to the client's budget, I relied on subject matter experts and competitive analysis to inform the designs of Photocog. The client also guerilla tested prototypes and wireframes with photographers he knew and passed along feedback.
I looked at three main competitors: Pass, Pixieset, and ShootProof. The client's key differentiator was providing photographer-client contracts, written by lawyers, to provide much-needed legal structure. Another goal was to simplify the user flows to create a simpler system.
UX Design
I was the sole UX designer on this project from start to finish. My responsibilities were wire framing and prototyping, as well as visual design guidance. I did all prototyping and wireframing in Axure.
Visual Design
I provided guidance for the visual design. I created high-fidelity mockups in Illustrator. I did not do the branding, nor did I choose the color scheme. The client was set on using the blue color and the logo shown although I suggested exploring other aesthetic options. Eventually he brought in a graphic designer so I could focus on finishing wire frames.
Another constraint of the project was the use of Angular.js and Google's material design framework, which dictated the use of a hamburger menu and certain page transitions.